The SignaturePad control allows you to add a signature pad to the page. SignaturePad works with mouse and touch controls.

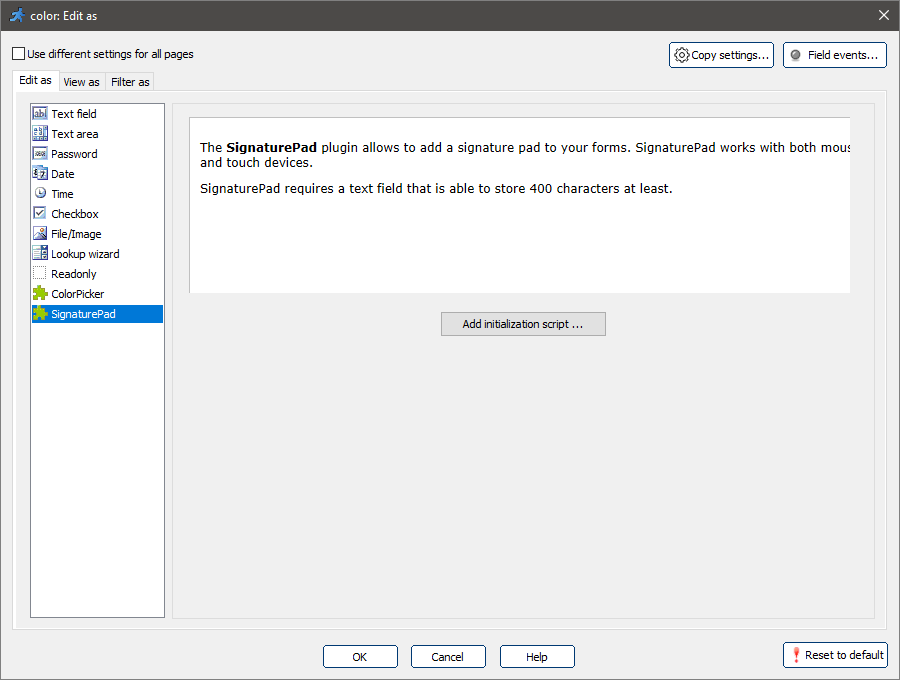
Select SignaturePad as the Edit as type for any text field with a length of 400 characters or more on the Add/Edit pages.
Select Image as the View as type for the selected text field to see the signatures on the View/List pages.
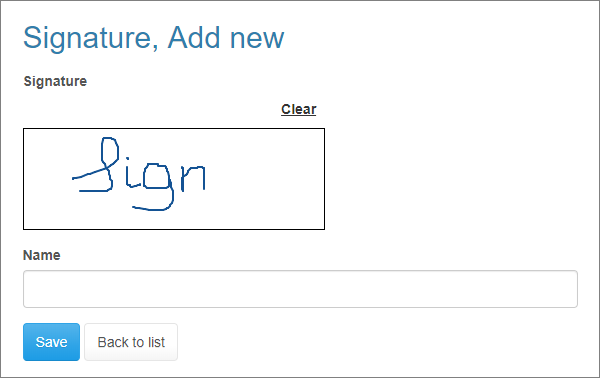
A SignaturePad example on the Add page:

Click the Add initialization script button to customize the SignaturePad control.
Here is the list of its settings:
// signature field height
settings["height"] = 100;
// signature field width
settings["width"] = 300;
// signature background color
settings["bgcolor"] = "#ffffff";
// set it to true to make signature field required
settings["required"]=false;
// folder to store signature files
settings["folder"]="files";
// signature background image
// settings["bgimage"] = "https://website.com/images/background.png";
settings["bgimage"] = "";
// signature pen color
settings["color"] = "#145394";
// signature line width
settings["linewidth"] = 2;
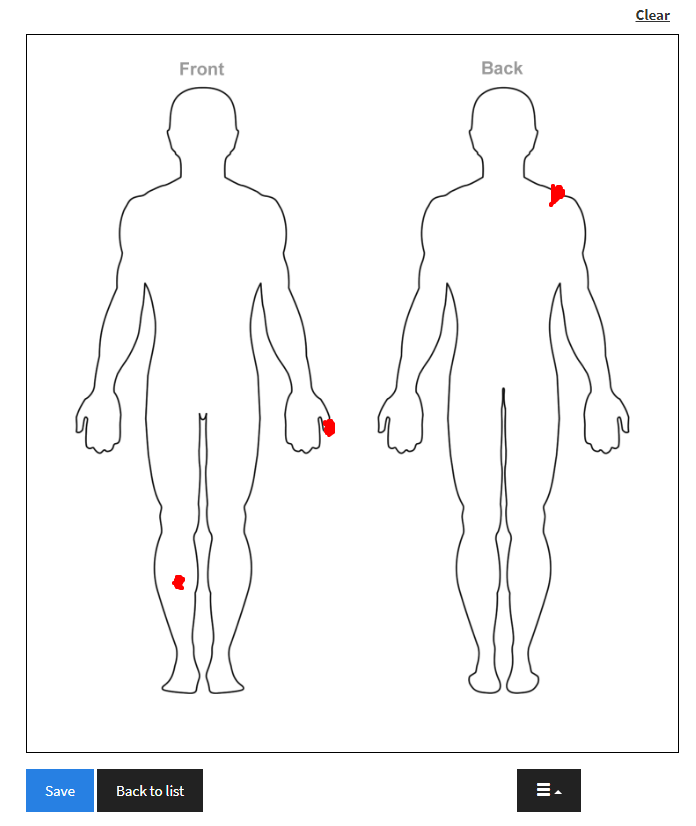
Here is an example of SignaturePad with a background image can can be used to create pain maps.

Note: SignaturePad is a custom plugin. You can create custom Edit control plugins to use in ASPRunner.NET.
For more information, see How to create a custom Edit control.
See also: