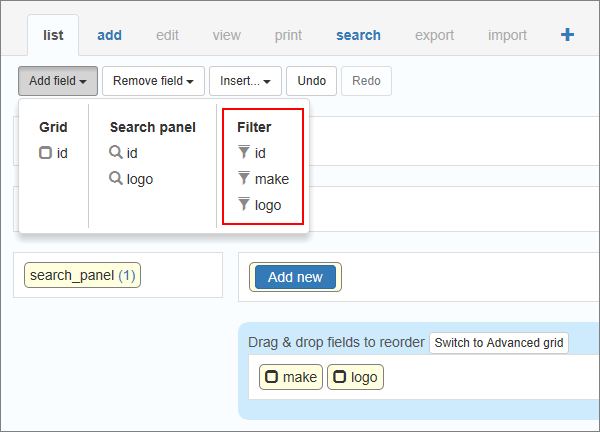
You can choose what fields to show on the Filter panel by using the Add/Remove field buttons on the Page Designer.

You can customize the data appearance on the Filter Panel using formatting options on the Filter as settings dialog.
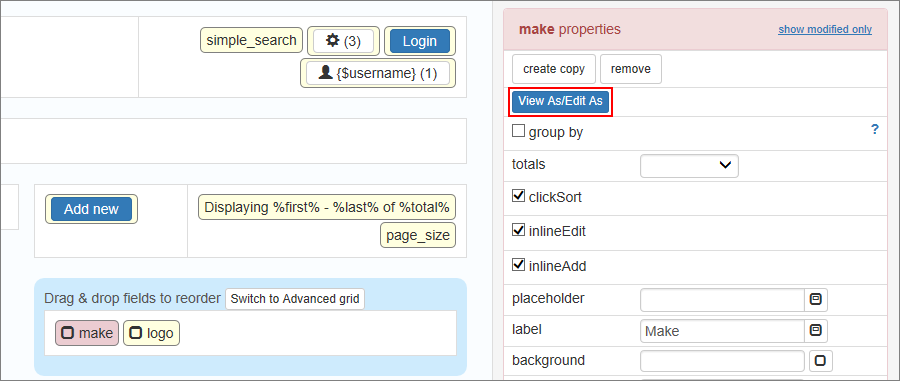
To open this dialog, select the field and click on the View As/Edit As button in the properties panel on the right-side.

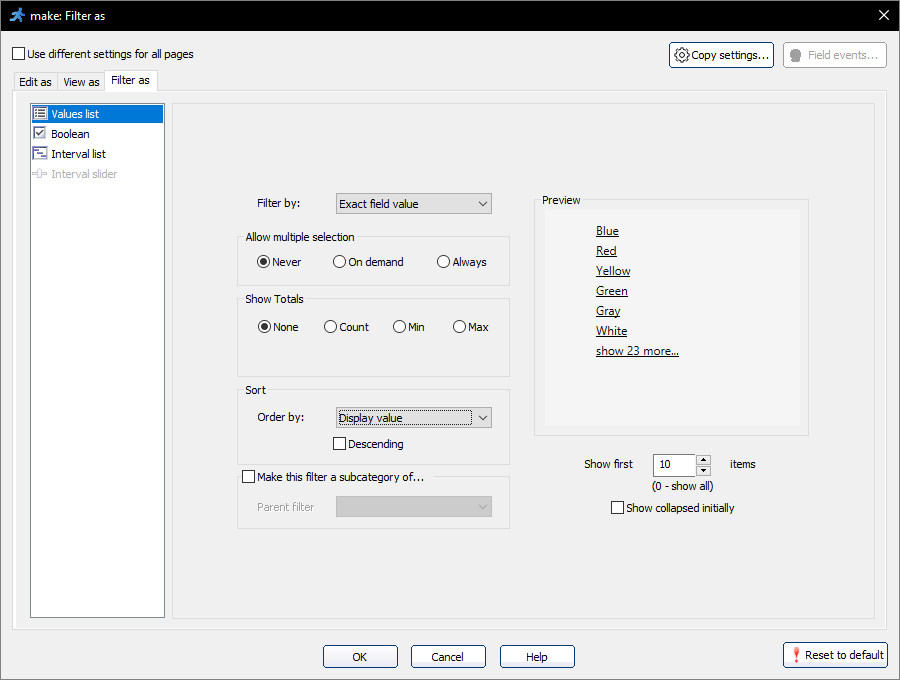
Select the Filter as tab, choose the Filter format on the left, and set the options to your liking.

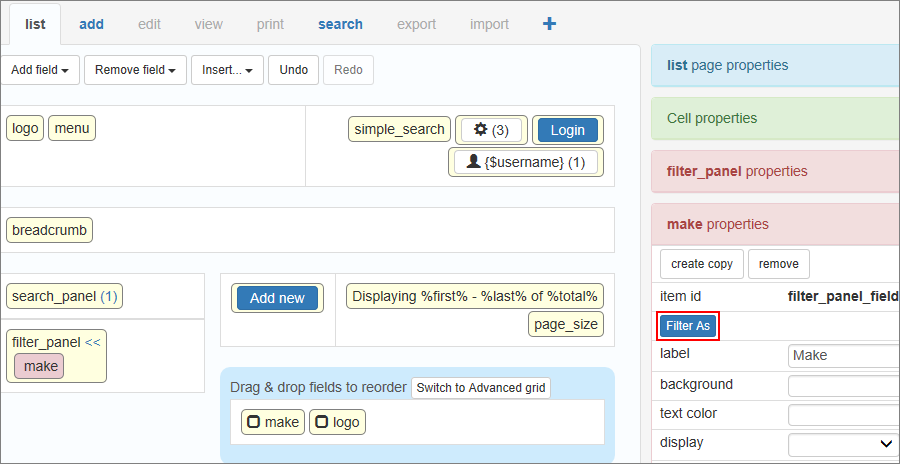
Now you can see that the selected field appears inside the filter_panel element on the Page Designer.
The fields within the filter_panel have a Filter As button in their properties. You can click the Filter As button to open the Filter as settings of the selected field.

Another way to enable or disable the Filter on your pages is to use Search and Filter settings.
"Filter as" formats
See also:
•Choose fields screen: Search and Filter settings