There are several different ways for you to test the mobile version of your application.
Using the developer tools in the browser
Modern browsers have an option to emulate the way mobile devices show any web page using the Developer tools.
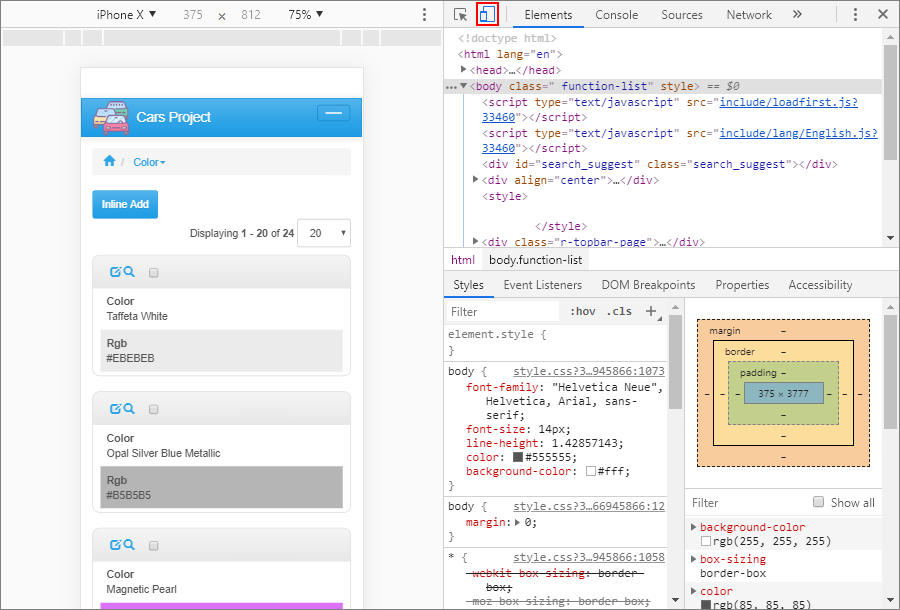
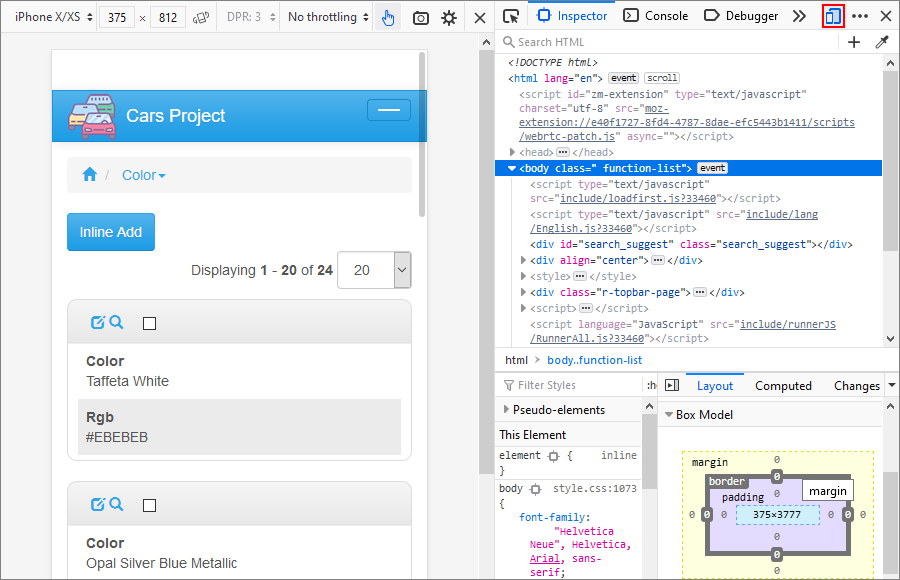
Hit F12 to open the Chrome/Firefox Developers Tools. To emulate the mobile mode:
Click the Toggle device toolbar button in the Chrome Developer tools panel.

Click the Responsive Design Mode button in the Firefox Developer tools panel.

You can select different devices or set the resolution yourself and choose horizontal or vertical orientation.
Using your mobile device
If your mobile device and desktop computer are on the same network, you can test your app with your smartphone or tablet.
Note: the built-in web server that comes with ASPRunner.NET is only designed for local testing. You need to use a web server, for example, IIS.
Choose the output folder of the project under your web server root folder and build the app. Open the URL, e.g., http://desktop_computer_name/project_name in the browser on your mobile device.
Alternatively, you can upload your project to the Demo Account, and open the link on your mobile device.
See also:
•Demo AccountHow to install Internet Information Services
•SEO-friendly pages in your web application
•Testing web applications in mobile mode